Guess is an American clothing brand and retailer. In addition to clothing for both men and women, Guess markets other fashion accessories such as watches, jewelry, perfumes, and shoes.
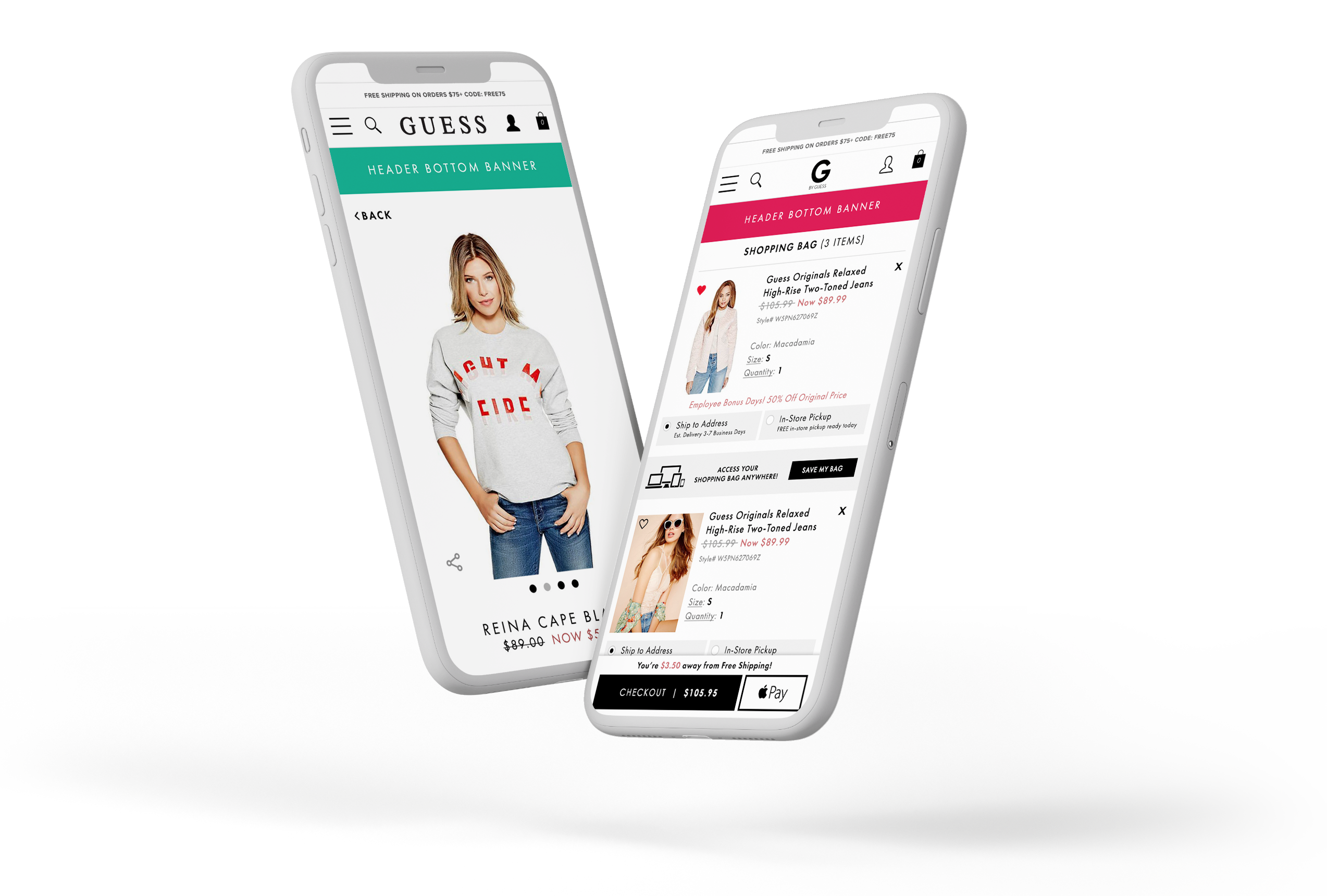
In Guess' website redesign, we focused on turning the site to responsive while adding new features, a new checkout flow, product landing pages (PLP), product description pages (PDP), and other elements in order to provide the best shopping experience for Guess' users.
I served as the UX lead of this project. I focused on user research and analysis, usability interviews, information architecture, wireframes, task flows, prototyping, and design. I worked along side the front and back end developers for development implementations.

As a team our main initiative was to update our site platform to responsive along with updating the visual look and feel of the site. Throughout the process there were many tests, changes and variations, some of which have yet to be implemented.
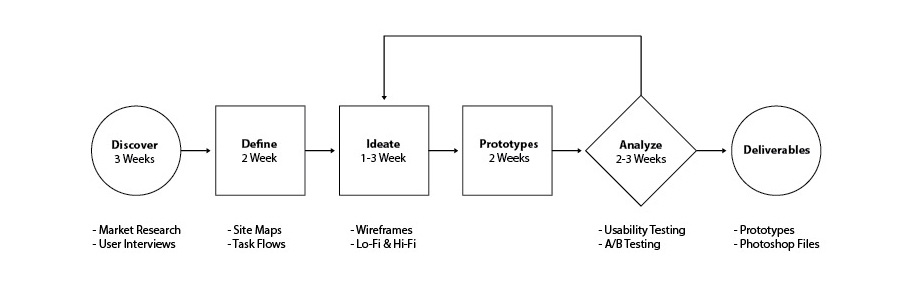
This project came with many hurdles as our process of execution was unconventional to the typical UX process. Given that the final design visuals were already created and a tight deadline until launch, we had to restructure our initiatives. We spent 8 of the 13 weeks focusing on the UX portion and rethinking site elements.

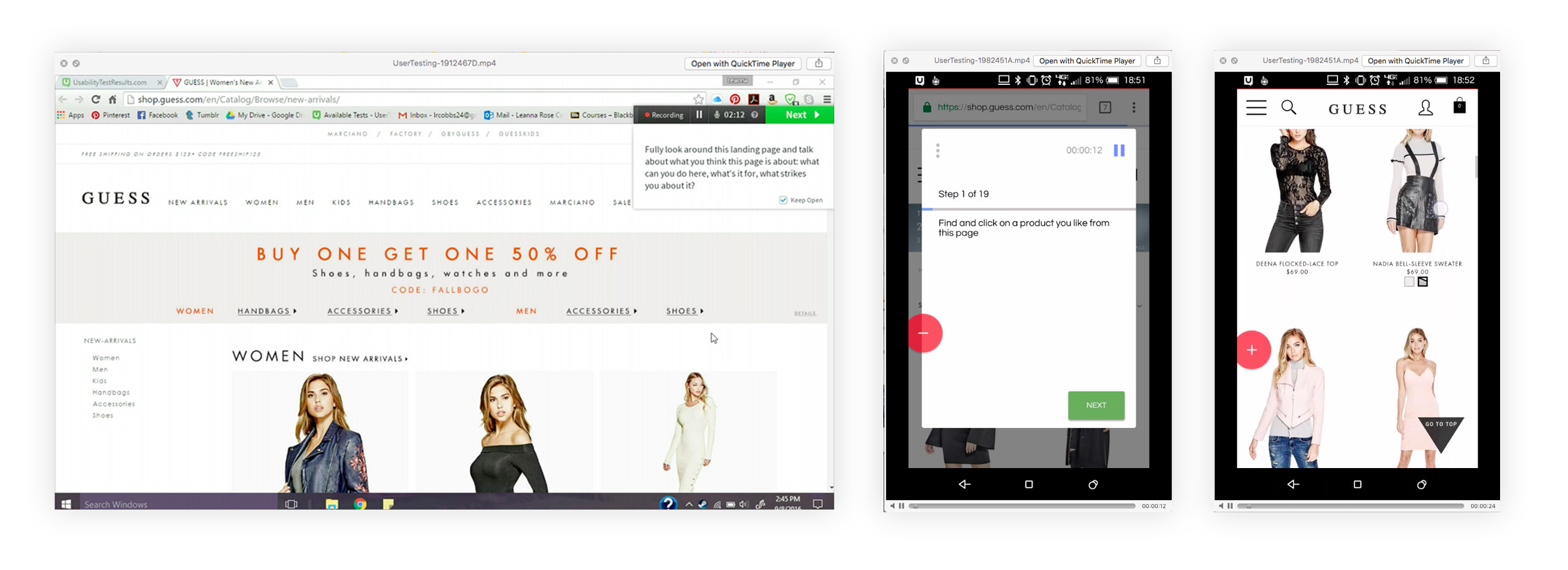
I first set out to do research which included competitive analysis and user interviews. I wanted to discover the key issues we assumed our customers encountered while shopping our site and what direction our main competitors may have taken. I identified the pain points as it related to the bounce rate, conversions, add to cart, and completed purchases. For the user interviews I compiled a set of tasks for our users to follow and relevant questions for them to answer. Using the vendor UserTesting.com, I created tests that consisted of groups of 6-8 users and each test lasted about 15-20 minutes.

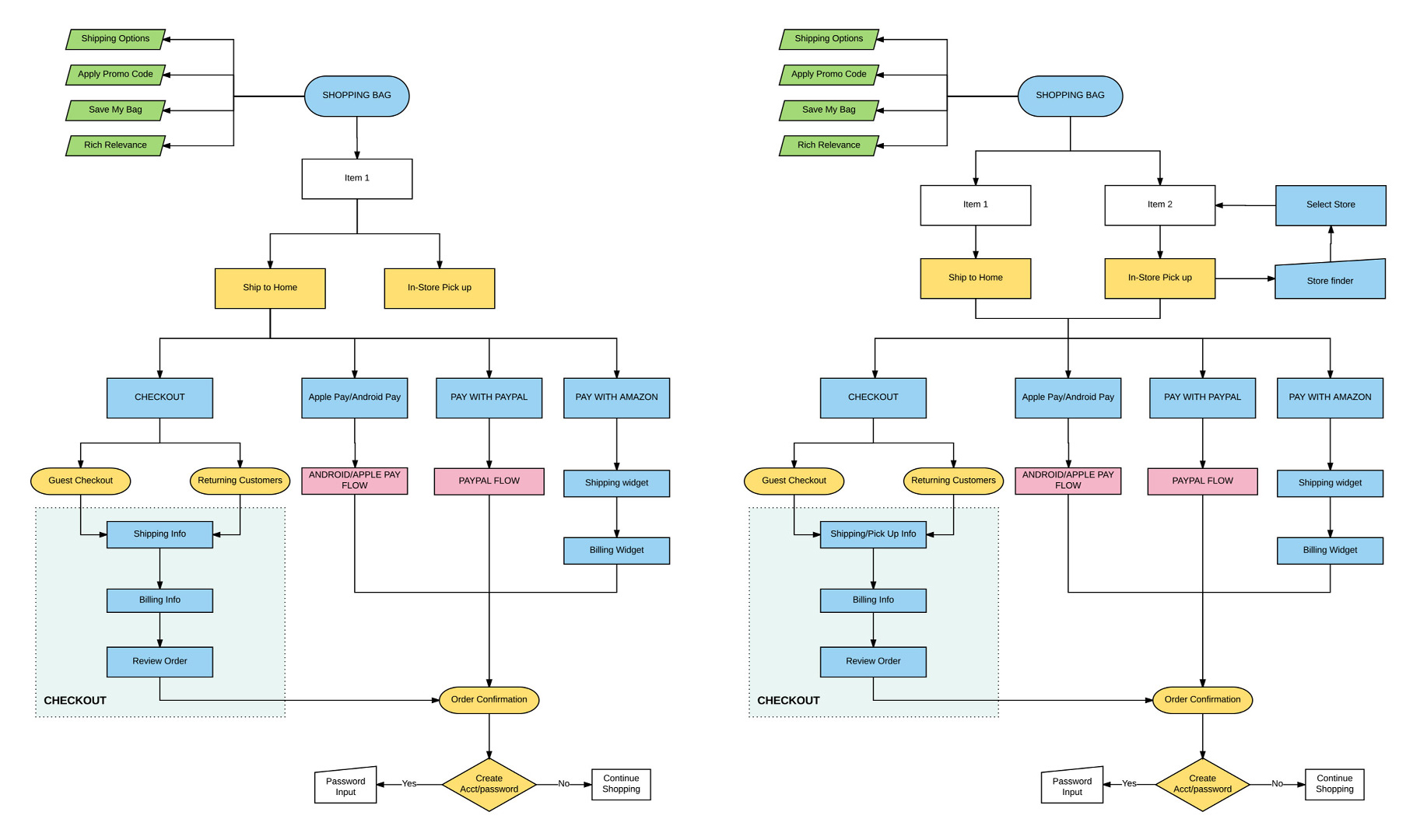
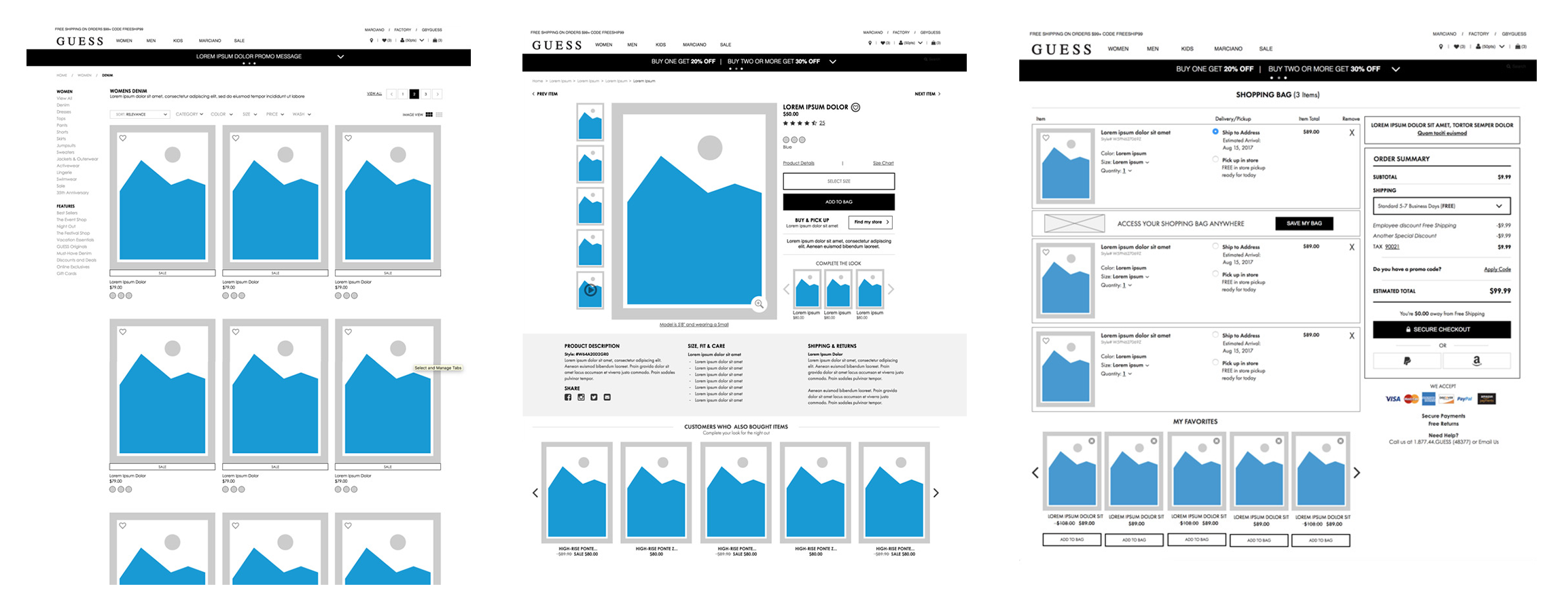
I created various task flows for different scenarios. Of the different scenarios the checkout process was by far the most challenging which needed the most attention. Below are two checkout scenarios which include shipping your product home or picking up your product in-store.

Ideation was a major factor for many aspects in the site redesign. Collectively the team collaborated on brainstorming, analysis, and synthesis. Next, depending on what particular element we were working on and time constraints, we were able start off with sketches or go straight into lo fidelity wireframes.


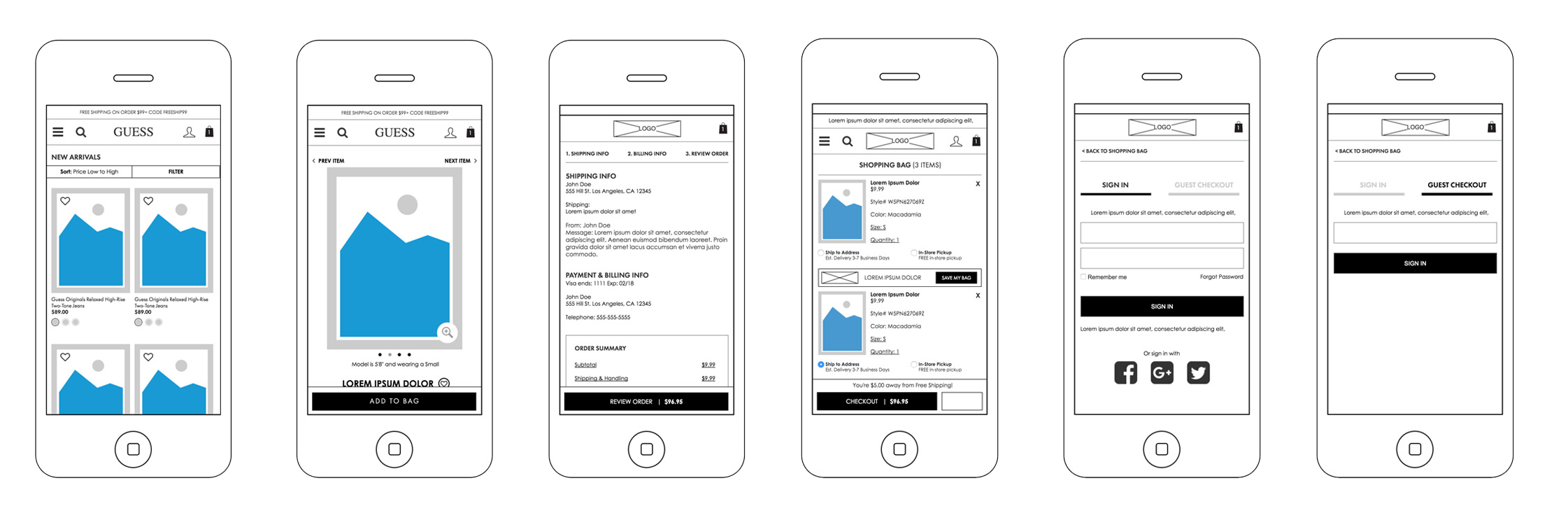
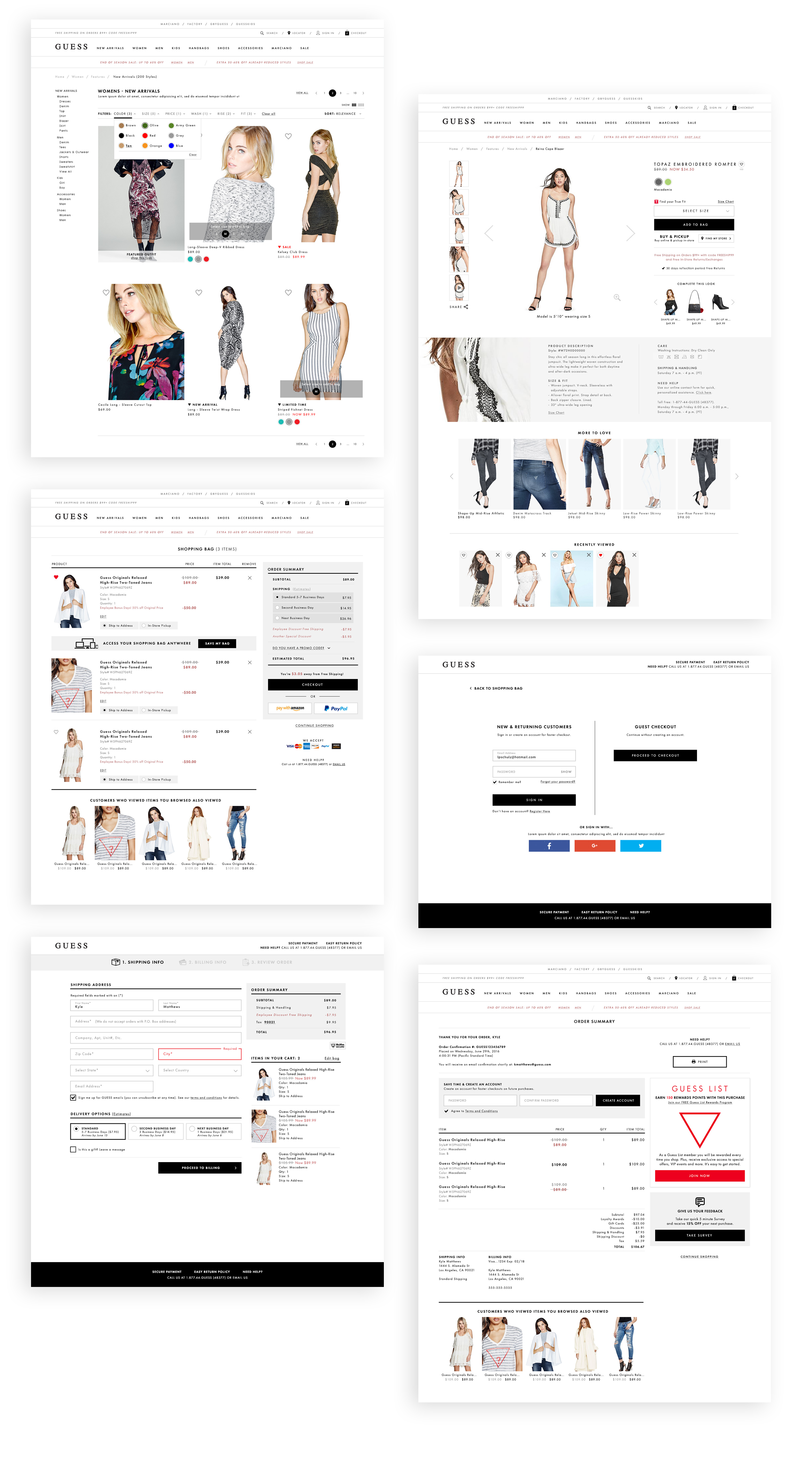
Wanting to stay true to Guess' past style guide I kept the design simple and clean with minor updates that modernized the overall feel. Each added design element improved the users experience so customers can easily navigate, select, and purchase items. Below are some of the key pages that required design updates.


Prev